티스토리 본문 제목에는 썸네일이 확대되서 나옵니다.
지저분해 보이기도하고 가독성도 떨어지죠. 썸네일을 사용하지 않는방법은 없을까요?

안녕하세요? 50억강사입니다.
이번 시간에는 '포스팅 본문 제목 썸네일 사용하지 않기' 를 해볼까 합니다.
포스팅하다 보니 항상 제목 창에 썸네일 파일이 확대되어 보이는 게 좀 산만하다는 생각이 들었습니다.
그래서 깔끔하게 단일 색상에 제목만 보이게 한번 수정해 보았습니다.
수정전 꼭 해야할 작업이 있습니다.
기존 스킨을 저장해야합니다. 혹시나 잘못됐을경우 다시 살릴 수 있는 방법이예요.
티스토리 스킨 저장하기
자주 바꾸는 티스토리 스킨 저장은 필수입니다. 특히 수익형 티스토리를 운영하시는 분들에겐 더더욱 중요합니다. 안녕하세요? 50억강사입니다. 티블로그를 처음 시작하는 사람들의 특징 중 하
everythingphile.tistory.com
저장하기가 끝났으면 시작해 볼까요!
포스팅 본문 제목 썸네일 사용하지 않기


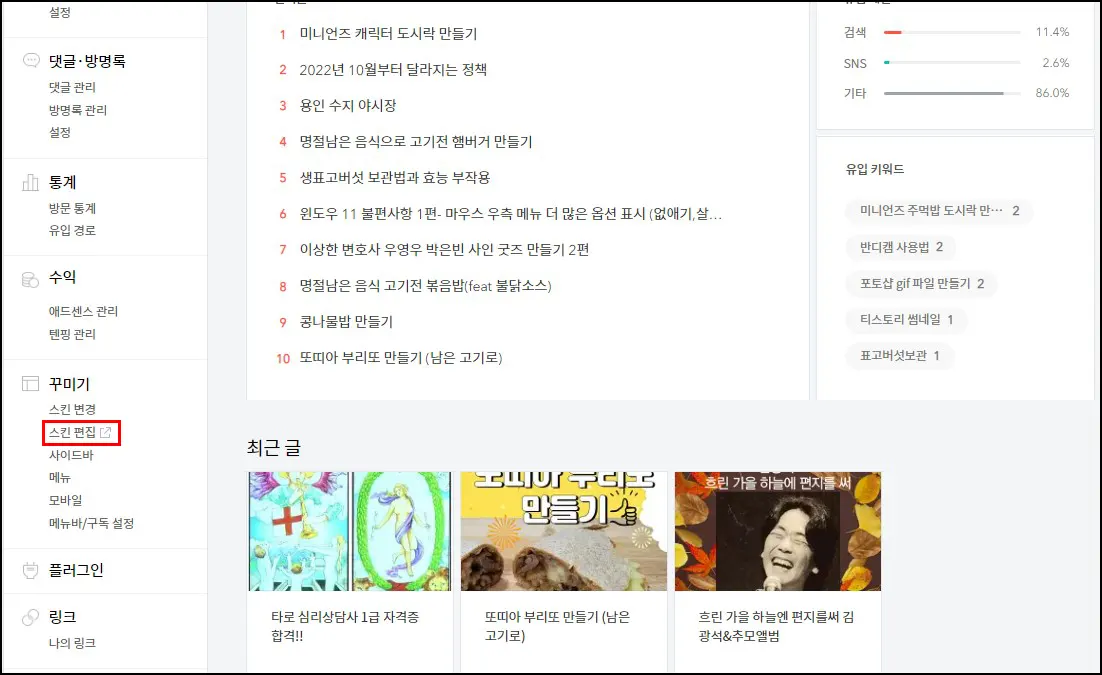
블로그 관리 ▷스킨 편집 ▷ html 편집으로 갑니다


HTML에서 Ctrl+F 를 누르고 post-cover 를 찾습니다.
3개 정도가 나오는데 3번째 <s_permalink_article_rep> 를 찾아서
그 아래에 있는 <div class="post-cover"~~~~```>> 이 줄을 삭제하고
그 자리에 아래 코드를 복사해서 넣어줍니다.
<div class="post-cover"<s_article_rep_thumbnail> style="background-color:#4B4B4B;"</s_article_rep_thumbnail>>

그럼 이렇게 바뀝니다.


깔끔하게 변했습니다.
오늘은 블로그 본문 제목 썸네일 사용하지 않기를 해보았습니다.
나중에 알았는데 이 방법이 구글 SEO 최적화 하기중 한 방법이라고 합니다.
좋은 건 한번 해봐야겠죠?
혹시 수정한 색상이 마음에 안드시면 html 색상코드를 바꿔보시는건 어떨까요?
다음 시간에는 또 다른 무엇이든 배울 것을 포스팅해보겠습니다.
▼함께 보면 좋은 글▼
티스토리 북클럽스킨 썸네일 정사각형으로 만들기외 3가지 수정
저의 글을 읽어 주셔서 감사합니다. 저의 글이 조금이나마 도움이 되셨다면
로그인이 필요 없는 공감 ❤︎ 한번 꾹 눌러주세요 ^^
'유용한 정보 배우기 > 티스토리 배우기' 카테고리의 다른 글
| 티스토리 북클럽스킨 썸네일 정사각형으로 만들기외 3가지 수정 (7) | 2022.09.27 |
|---|---|
| 티스토리 북클럽 스킨 추천/적용하기 (뉴북) (0) | 2022.09.27 |
| 티스토리 HTML 색상코드(컬러코드) 변경하기 (5) | 2022.09.26 |
| 티스토리 스킨 저장하기 (4) | 2022.09.26 |
| 티스토리 썸네일 3분만에 만들기 (미리캔버스) (0) | 2022.09.16 |




댓글